Role in the project: UX/UI Designer
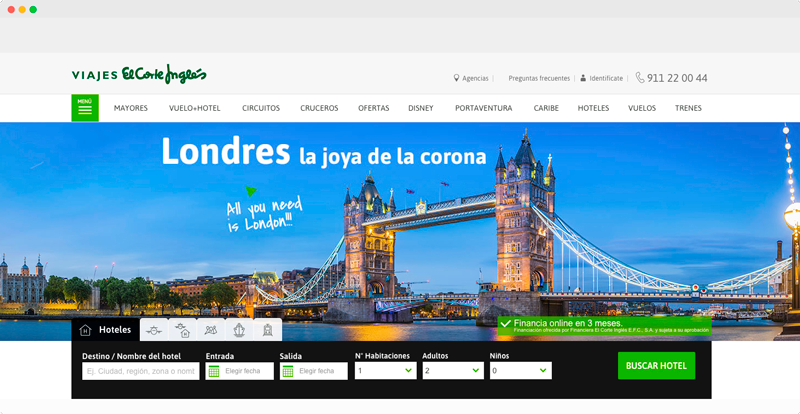
For the technology consulting firm atSistemas, working remotely and at client's offices, for the design and implementation of the new Viajes El Corte Inglés website.
For the technology consulting firm atSistemas, working remotely and at client's offices, for the design and implementation of the new Viajes El Corte Inglés website.
Achieve an increase in e-commerce sales, improve the look and feel and mobile user experience, enhance the performance of landing pages, and highlight the value of the products for sale.

Firstly, I began conducting usability studies on the initial state of the landing pages, evaluating whether they adhered to Nielsen's usability principles, checking if interactive elements such as CTAs, links, etc., were within standards and formed a good hierarchy, ensuring that the information architecture and flows towards the funnels were correct for users.
Gathering analytics data, in order to have a measurement of the data at that time, and thus be able to assess progress and whether the implemented improvements were correct. Using Google Data Studio, I was able to check the traffic generated, the users directed to different funnels, bounce rates, and daily monitor all metrics.
Using the Hotjar tool, watch many user videos, study their behaviors, and understand first-hand the problems they faced with the e-commerce, empathize with users, and put ourselves in their shoes.

Design issues: The landing system from which I started this process was based on a set of rules with little flexibility. It had grids that no longer allowed teams to add value to their products or display differentiating elements to achieve it. On the other hand, the Oracle CMS, with the restrictions imposed, did not allow us to take full advantage of its capabilities.
Images on this site were one of the main problems I faced; maintaining the sizes and images of an e-commerce like this one was a great challenge. I had to very well balance the sizes used over the years and generate new ones that wouldn't be too burdensome for the visual creativity department but would allow for flexibility in displaying the product. In this regard, there was a lack of images that would allow for it, and since it's a travel site, inspire the user with them.
One of the main problems at a general level resided in the lack of categorization in which the products were displayed; the user didn't have control over the information they were consulting.
Next, I conducted an exhaustive benchmarking process: What was the real state of the competitors? Who were they? How did they solve problems? Problems that were surely common in the sector, inherent to the evolution of the sector and the demanded content, in order to establish our own solutions.
To create a proper information architecture, I held working sessions with each Product Owner and their teams; they are the main experts and advocates of the product, so it was crucial for me to understand and receive their insights. With all of them, establish an information hierarchy according to the users' needs, understanding what would be the requirements that could make a product more valuable.
Similarly, working sessions with different technical teams such as creatives, layout designers, CMS, and development were essential to understand the limitations the system might have and the short- and medium-term improvements that could be established.
Summary of the main problems to solve: convey the desire to travel to users, provide means for different teams to create content freely, improve page download performance, streamline CMS contribution, and make all of this as easy to implement as possible for development teams.
The phase began in which to organize all the received information to arrive at generate new ideas.
At this point, teamwork becomes more important than ever, sharing proposed ideas with the team, holding co-creation sessions to gather the greatest number of insights on which to base the resolution of design problems, and always keeping data and users in focus.
At this moment, there is absolute freedom for brainstorming, without possible technical limitations; we were looking for the best and easiest way to combine the user's relationship with the system.
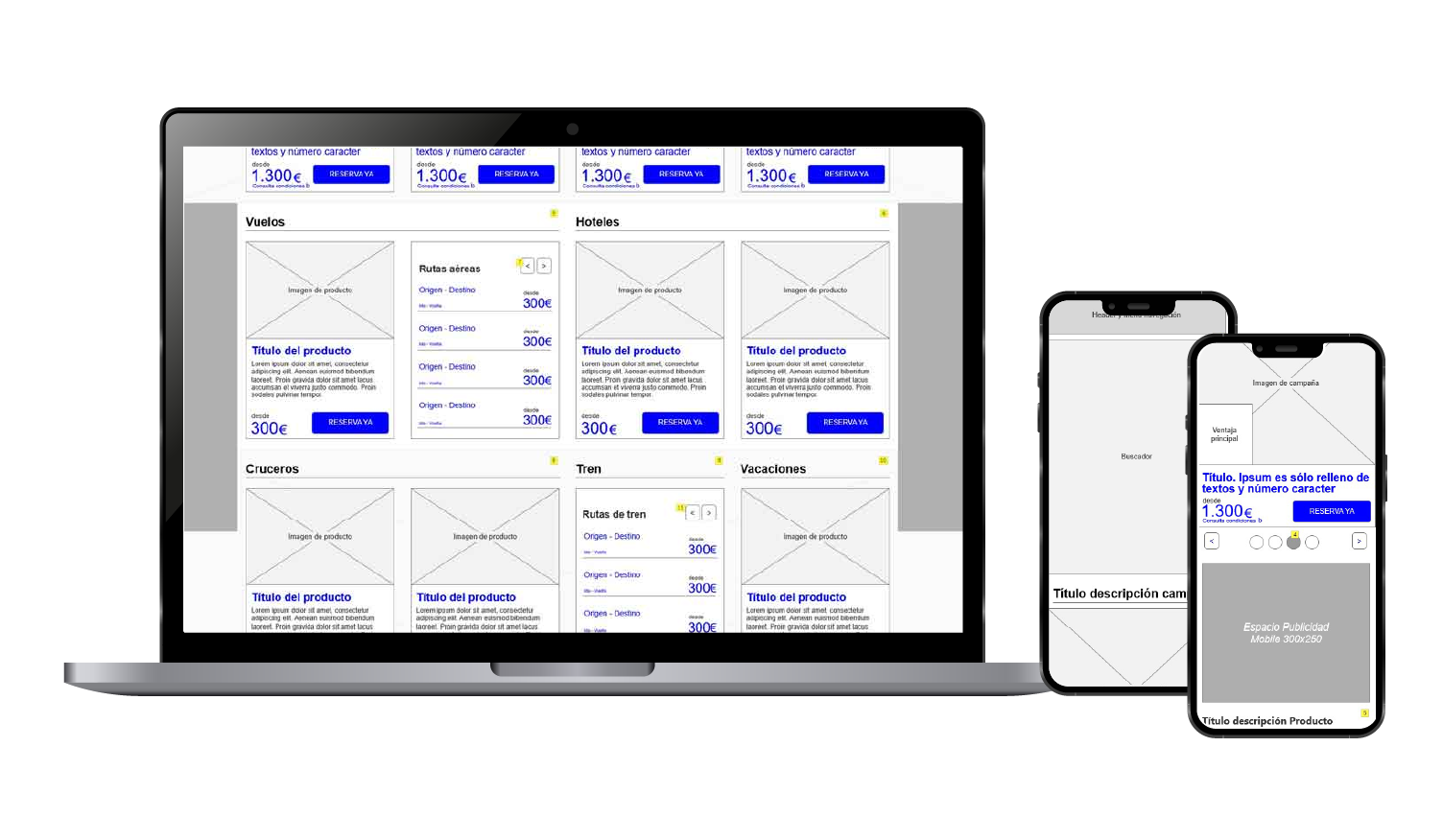
From this point on, with all the gathered and structured information, I began working on the wireframing process. The main tool in this process was Axure Cloud, an application that allowed me not only to create wireframes but also, and very importantly, to generate solid documentation for each of the elements and their interaction. With this application, I created the different media queries, how it would look, and how the user would interact on each device, on the different modules and landing pages.

Create new modules that accommodate the requirements and needs of the departments. Once the wireframes were developed, present and test the proposed solutions with the respective teams and real users. Once validated by the technical teams, the visual design phase began.
Decisions were made taking into account, in addition to the contributions of the teams, the data provided by the various analytical tools about the users.
In the visual design phase, I primarily used Sketch, creating symbol libraries that would allow me to give consistency to all elements. For version control, I used Abstract, which provided me with great security in version control and changes made, as well as the confidence of working with files in the cloud.
Once the designs and interactions were validated again, and with close collaboration with the development teams, the solutions were implemented.
Once the new solutions were put into production, analytics monitoring of all elements was essential, incrementally increasing user access to them and allowing for validation of the products again from production environments.
The analytics revealed significantly better data, increased interaction with the elements, and an improvement in sales.